5.1. 電子カム#
TwinCAT XAEのCam Design Toolを使用してCamを作成することができます。
注釈
本節では、PLCOpenに準拠したモーション機能(PLC NC)が提供するカム機能(TF5050)を設定するためのツール:Cam Design Tool TE1510の使い方をご説明します。
警告
TE1510のライセンスがない場合、新規作成は可能ですが、編集することができませんのでご注意ください。
前準備#
NC Task を追加する#
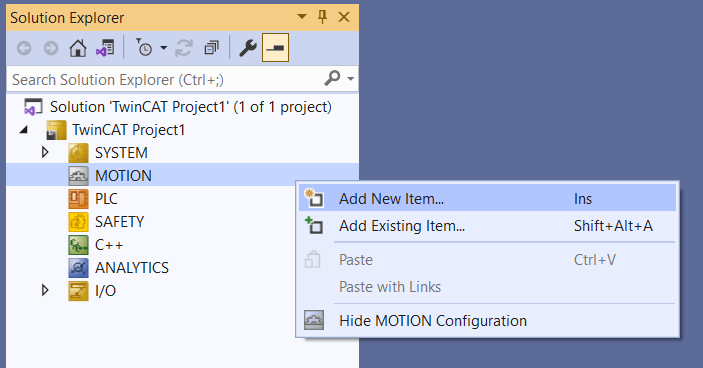
MOTION>Add New Item...を選択する。
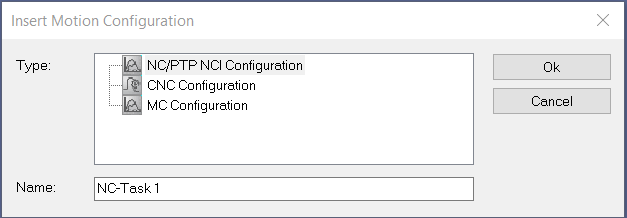
目的の NCTask を作成する。
Axis を追加する#
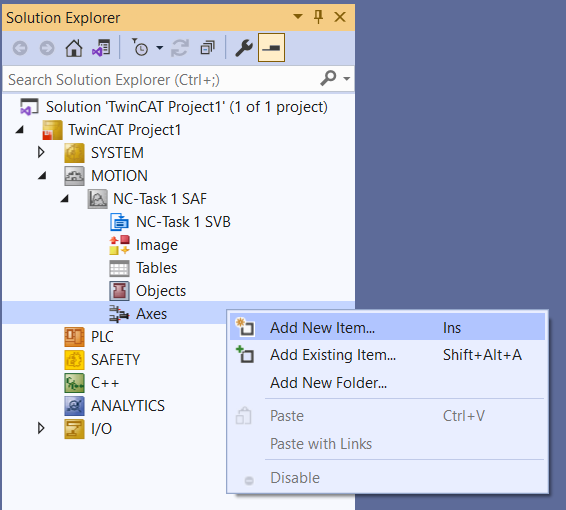
Axes>Add New Item...を選択する。
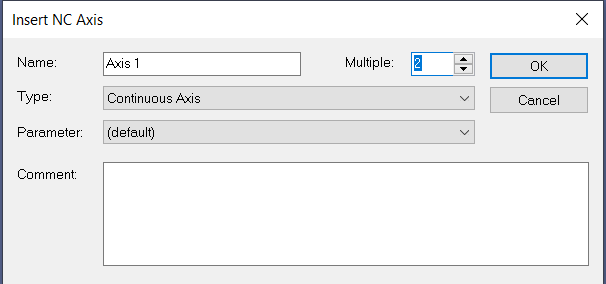
Master と Slave 用に 2 軸 Continuous Axis を追加する。
Master の追加#
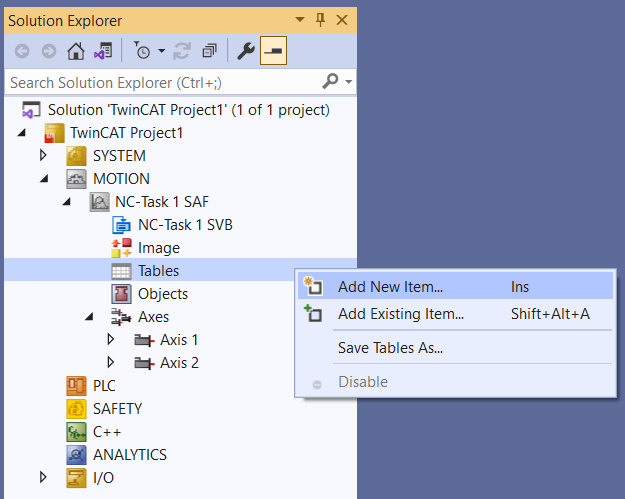
Tables>Add New Item...を選択する。
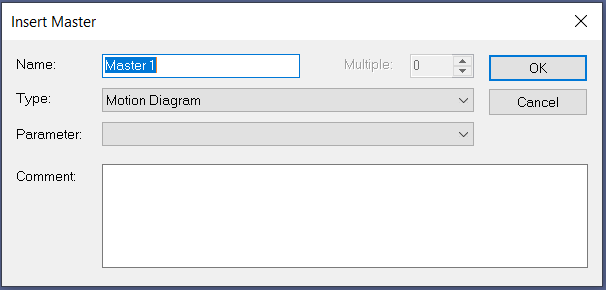
Motion Diagram で Master を追加する。
Slave の追加#
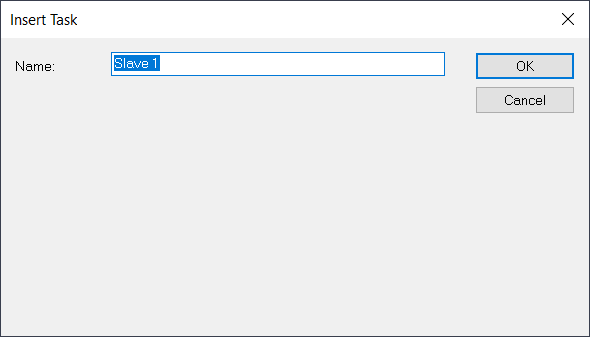
Master>Add New Item...を選択する。
Slave を追加する。
Cam の作成#
Motion の作成#
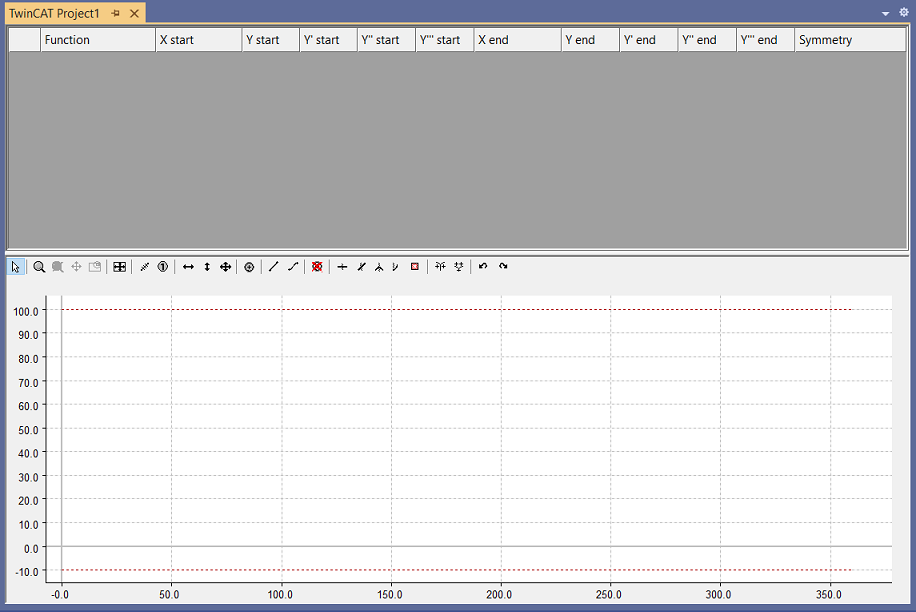
Slave を選択します。
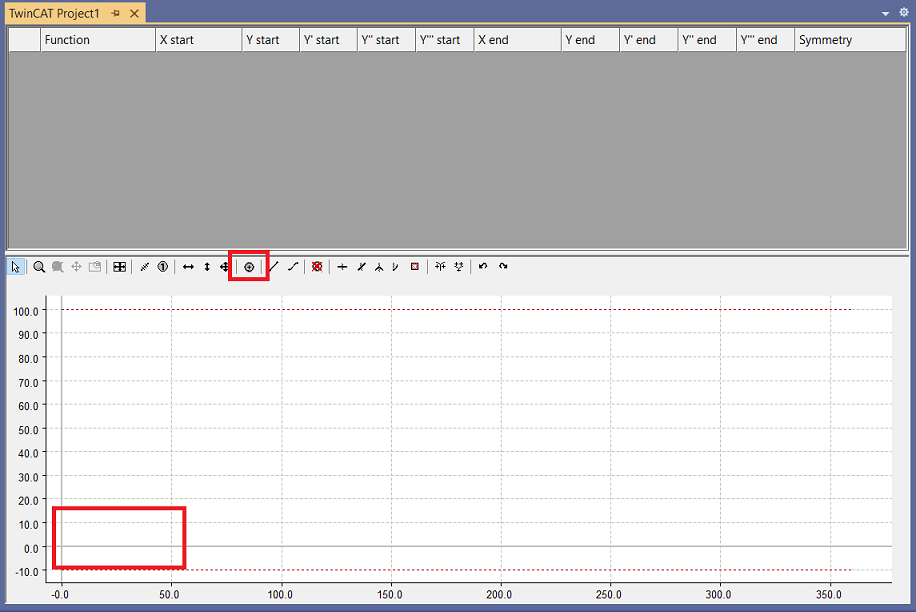
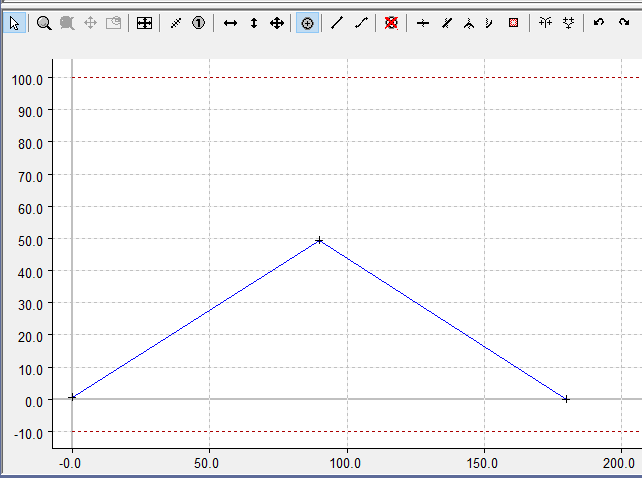
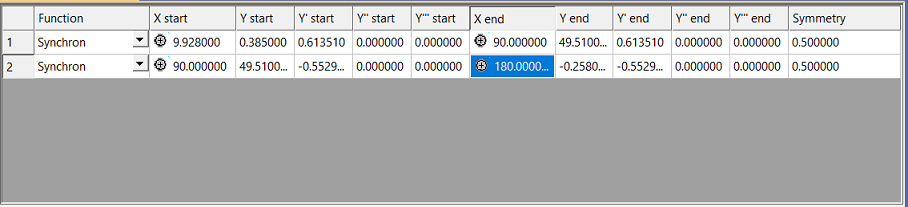
上がポイントの情報画面(上部)下がプロファイル画面(下部)
Insert Point を選択します。
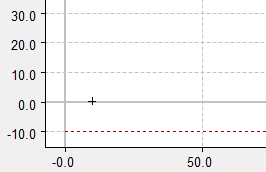
下部にポイントを作る。
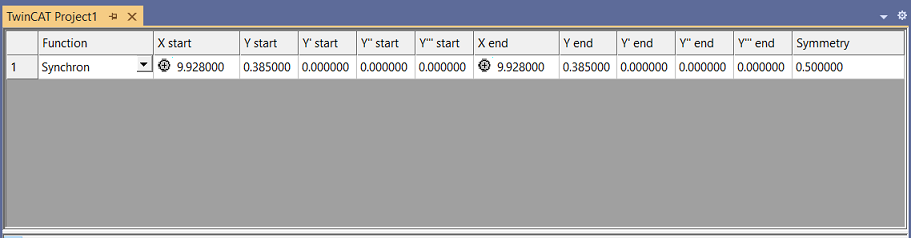
ポイントができると上部にポイントのデータが自動生成されます。
ポイントを 2 つ追加する。
上部のデータも自動追加されます。
グラフの形状を変える#
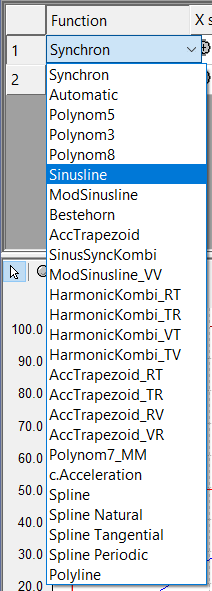
上部の Fuction でグラフの形状を変更できます。
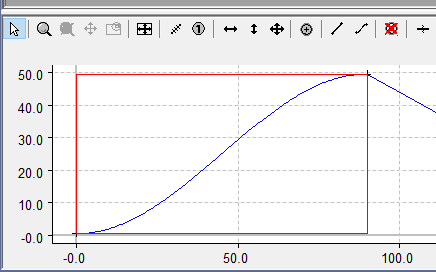
Function に合わせてグラフが変化します。